
I'm Nils, and I'm here to delight your customers.
After 10+ experience in the field I understand the struggle of building successful digital products.
That's why I co-founded Dinghy, a place for business owners like yourself to thrive. Enabling Startups as well as established businesses to be successful in our digital landscape is what motivates me.
Having led teams of Designers and Frontend Engineers taught me what it takes to collaboratively make digital product take off.
At Dinghy we provide the team, the expertise and the experience to take your business to the next level.
Read the full story
My Journey
My professional journey is deeply routed in the startup universe of Berlin. Right after graduating from Computer Science and Design studies I started working as Frontend Developer at one of the many Rocket Internet Ventures back then.
After leading crucial platform re-designs with the team, I got called away for an exciting role as Lead Designer at SumUp.
SumUp was wildly scaling at the time and I got the chance, as Lead Designer, to spearhead product design, branding and frontend projects – always at the intersection of design and development. Closing the gap between the disciplines enabled the teams to move forward quickly and effectively.
Leaving SumUp was a hard choice but the Digital Nomad life called me into the next big challenge: Entrepreneurship.
Now with Dinghy I lead internal as well as customer projects and help to drive innovation in our service portfolio. Building Dinghy up from the ground is a dream come true and the biggest challenge yet!
Projects led by Nils Borgböhmer
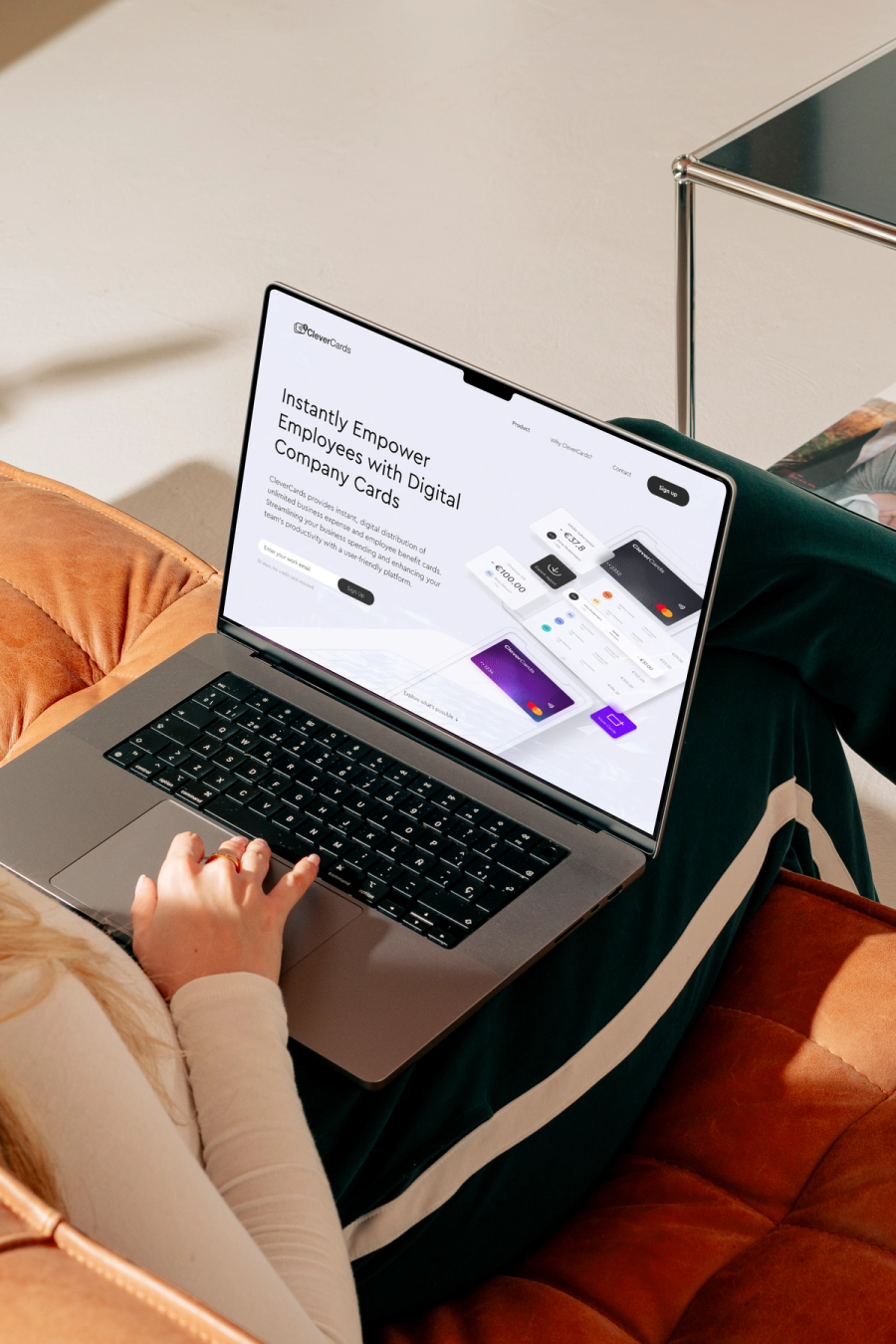
A website to present digital expense management
Presenting new and established product offerings for digital card distribution.

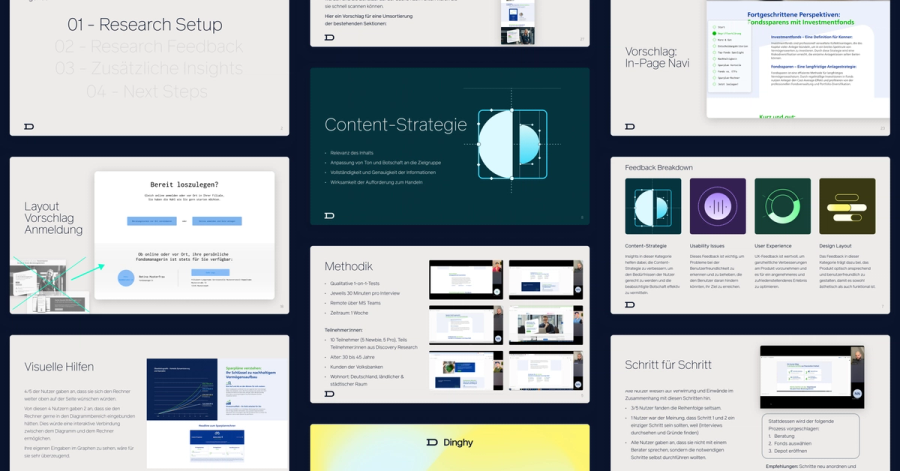
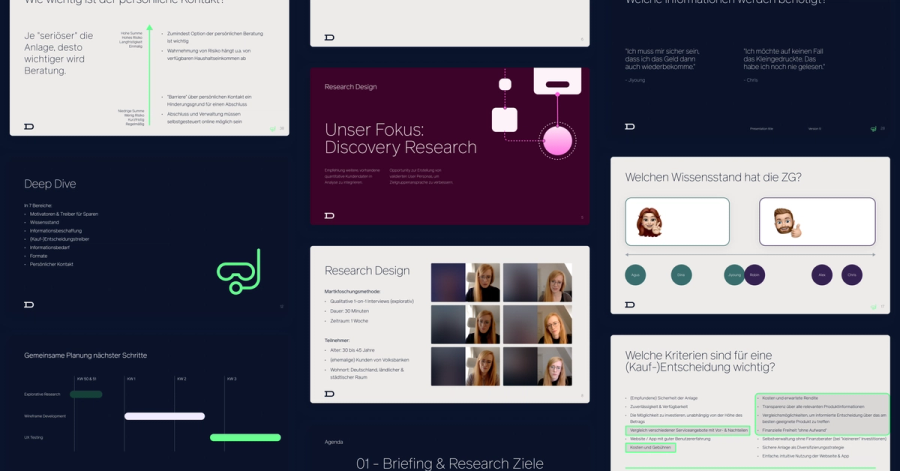
Rapid User Testing of Landing Pages for a renowned German Bank
Leveraging discovery research insights, our agency partner MüllerRitzrow developed two tailored landing pages, later refined through rigorous user testing to meet distinct client needs

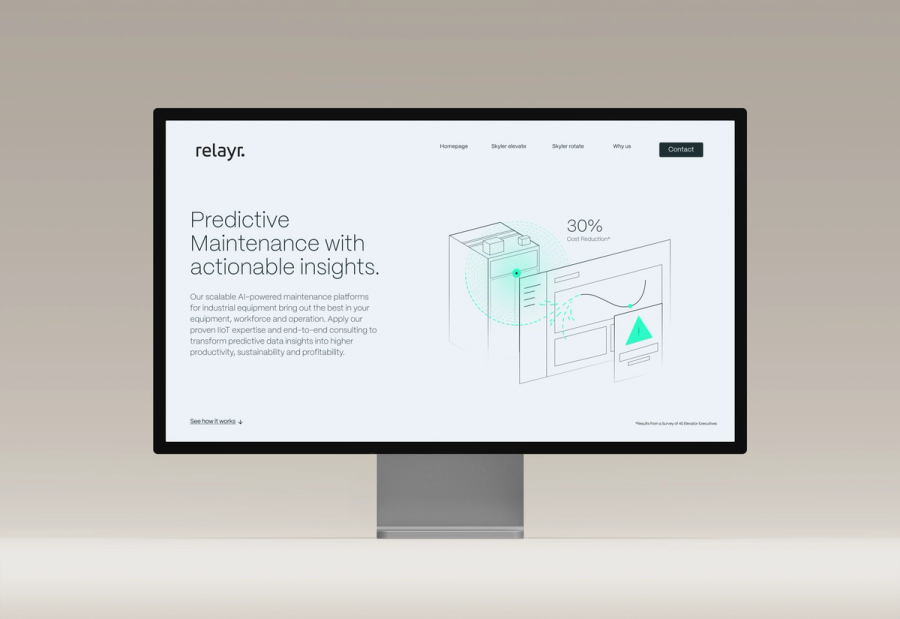
Relaunch Relayr’s corporate website
Relaunching the marketing website to solidify positioning as a leader of Industrial IoT solutions

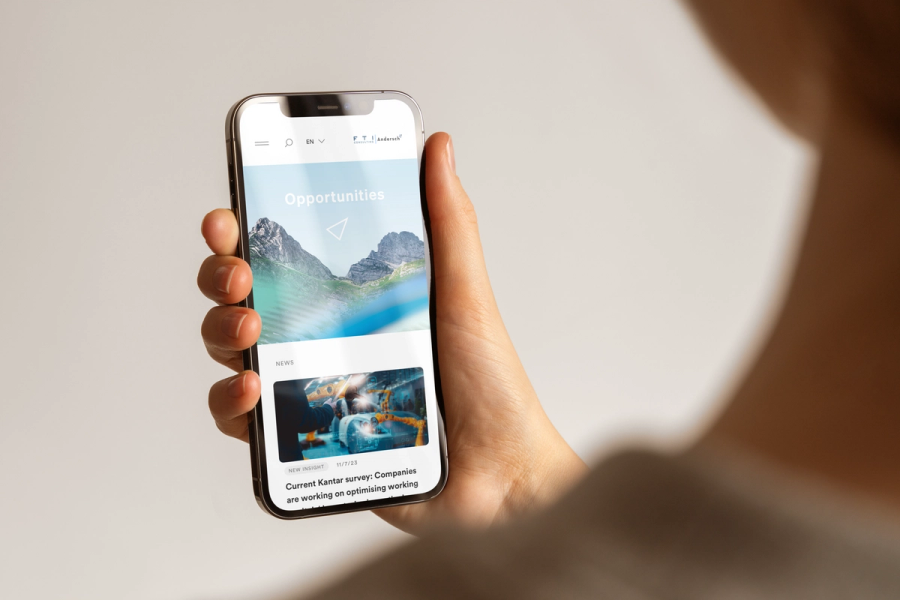
FTI-Andersch Website Concept, Re-Design and Implementation
Re-design and re-launch of the Marketing website. From blank canvas to 400+ pages of responsive web content.

User-Centric design of Landing Pages for a renowned German bank
From Client Voices to Landing Page Choices: A User-First Approach

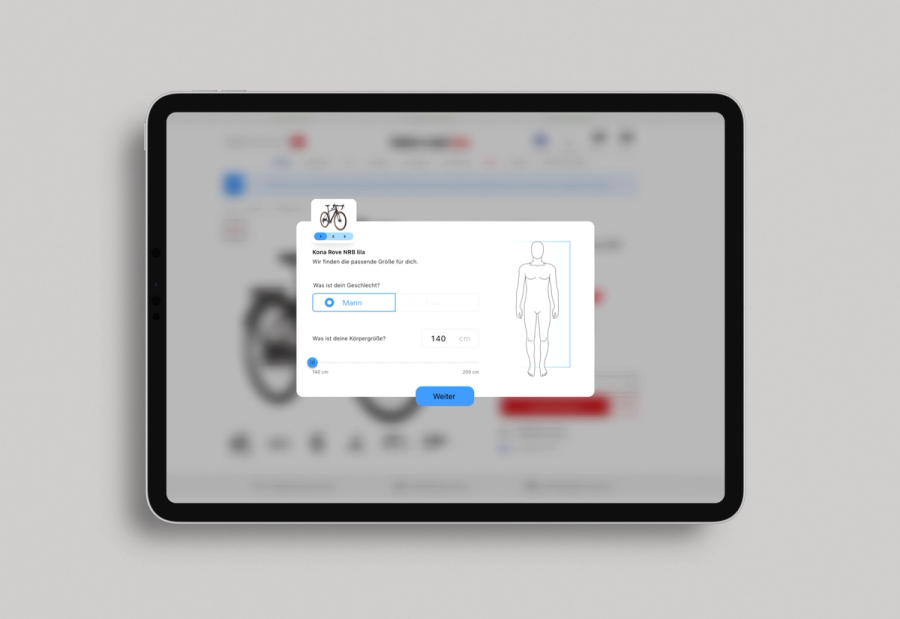
Bike Sizing widget for smartfit – online sizing
Boosting Bike Sales – Elevated Customer Satisfaction through an embeddable Sizing Widget

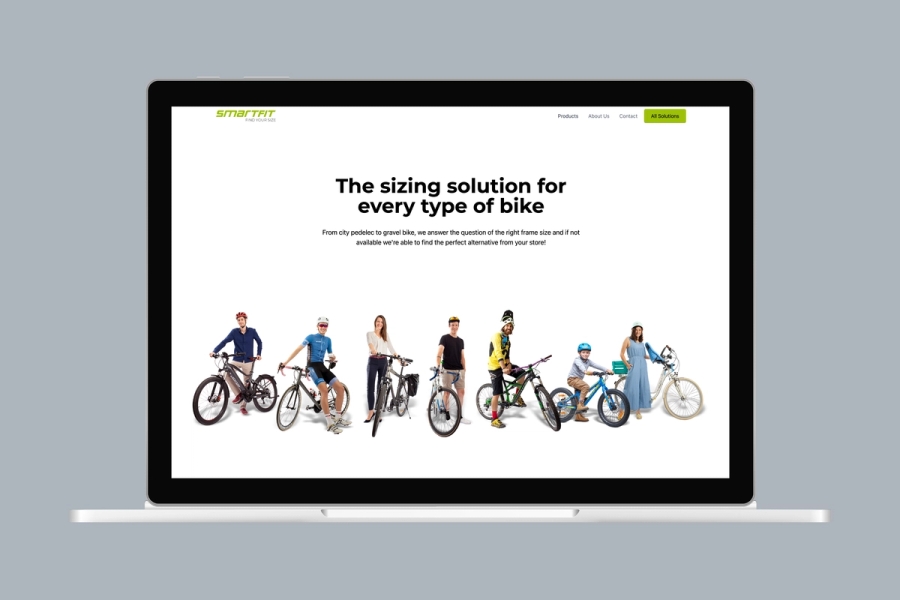
Successful Relaunch and Merge of Smartfit's Websites
We built a brand new, extensible website with flexible structure and great performance for our friends at Smartfit. Landing– and product pages can be managed by authors in house.

Blog Posts by Nils Borgböhmer
- Web Development
- User Experience
- Accessibility
- User Testing
- Web Development
- User Experience
- Accessibility
- User Testing
- Web Development
- User Experience
- Accessibility
- User Testing
- Web Development
- User Experience
- Accessibility
- User Testing
- Web Development
- Prototyping
- User Experience
- Accessibility
- User Testing
- Web Development
- Prototyping
- User Experience
- Data Privacy
- User Experience
- Web Development
- Prototyping
- User Experience
- Web Development
- Animation
- User Experience
- Web Development
- Data Privacy
- User Research
- User Testing
- User Experience
- Design system
- Comms & PM
- Business
- Strategy
- Web Development
- Strategy
- Business
- Web Development
- User Experience
- Web Development
- User Experience
- User Experience
- Web Development
- Video
- CSS
- Design & Feedback
- Web Development
- Video
- Video
- CSS
- Design & Feedback
- Web Development
- Web Development
- Design & Feedback
- Video
- Web Development
- Video
- Web Development
- CSS
- Video
- Information Architecture
- Web Development
- Video
- Information Architecture
- Web Development
- Video
- Web Development
- Information Architecture
- Video
- Business
- Strategy
- Human Connections

Live-Coding a Fullstack Prototype – Episode 7
Learn how to add edit functionality to your virtual bookshelf app in our latest coding session. Follow our step-by-step guide using React and Supabase.

Live-Coding a Fullstack Prototype – Episode 4
Explore insights on form customization, data validation, and Superbase integration in building a virtual bookshelf prototype.

Live-Coding a Fullstack Prototype – Episode 6
Discover how we fixed the add book dialogue issue, implemented delete functionality, and discussed state management in our virtual bookshelf app using React and SuperBase.

Live-Coding a Fullstack Prototype – Episode 5
Discover the challenges and solutions in form handling with React Hook Form and state management in Shadcn dialog components. Learn how to integrate React Router for efficient state management.

Live-Coding a Fullstack Prototype – Episode 3
Discover how to build a bookshelf app using the SShadcn component library, React Hook Form, and Zod. Learn about form handling, validation, and tackling common errors.

Live-Coding a Fullstack Prototype – Episode 2
Explore quick prototyping techniques using React and SuperBase to create a virtual bookshelf. Learn how to integrate Supabase with React

Introducing the UX and Privacy Auditor Tool for Enhanced Web Audit
Learn how Pro's evaluate websites from a UX & Data Privacy perspective: Slite.com cares about users!

Live-Coding a Fullstack Prototype – Episode 1
Explore quick prototyping techniques using React and SuperBase to create a virtual bookshelf. Learn how to set up a CRUD interface and integrate user feedback.

Delight your customer's customers with purposeful web animations
Explore the creative process behind enhancing a website's homepage animations using React, CSS keyframes, and clip-path for optimal performance and design.

Do I need to ask user's consent for that in my website? Questions from a web dev answered by lawyer
Our web developer Nils Borgböhmer shows data privacy lawyer Steffi Besselink a customer's website and get all his questions answered: For which parts do I need user's consent?

Using component sets in Figma to create and maintain clickable prototypes
Learn how to use component sets in Figma to be able to update your designs while maintaining the integrity of your clickable prototypes. It unlocks super quick iterations after Usability Testing

Embracing AI for SEO: A Leap Towards Understanding User Intent
Explore the transformative role of AI in SEO, as Nils and Jan delve into how user experience and AI tools like ChatGPT enhance understanding of user intent and content quality, shaping the future of digital optimization.

Guide to launching a website in 2024
In this hands-on comparison of different ways to build website in 2024, you'll get a comprehensive overview to be able to take an informed decision on how to tackle your next website project. We're comparing traditional systems like Wordpress and Typo3, no-code solutions, static site generators and the new and famous "headless" approach enabling flexibility and extensibility.

How to improve your website's Google ranking by fixing CLS
In this article we'll show you how to improve your "Cumulative Layout Shift" (CLS) score to help your website's Google ranking.

Privacy-aware, GDPR compliant Website Analytics with Plausible.io
Discover how Plausible.io offers a privacy-first, GDPR-compliant analytics alternative to Google Analytics. Learn about its ease of use, accuracy, and how it ensures user privacy without sacrificing insight quality on your website.

New Dinghy Website Part 9 – Mobile Menu Interactions
Welcome back to series on how we're building our new agency's website out in the open! 🤗 In today's episode we work on the mobile menu of the site and show how to setup gestures that make the site feel more like a native app – in surprisingly few lines of code 🧐.

New Dinghy Website part 8 – Circular Floating Images
In this episode we put together a nice, circular layout using Sanity's structured content approach and CSS's new trigonometric functions 🙌. The whole experience turned to be very nice because it's still very easy to update images in that content element without having to touch the mechanics of the animation 👍.

New Dinghy Website part 7 – Fancy Links in Headlines
In today’s episode of how we’re building the new Dinghy Website we'll be looking into how to leverage Sanity CMS's block content to let content authors work on the main headline of our website, while still being able to make it visually appealing and pack it with a bunch of nice effects.

New Dinghy site part 6 – Get in touch!
In this video we're working on our contact page. In this process we'll look a tiny bit more into structured content with Sanity, a lot more into CSS layout techniques and mostly into how we can create contacts right in our Hubspot account via their official API. We're doing that because we'd like to be in control of every design aspect of the form and Hubspot only let's people with very deep pockets do that the regular way :D

New Dinghy site part 5 – creating bookmarks
Today we're creating a shortcut to post new content on our Sanity powered blog! The idea is to be able to post interesting links on the go without having to be logged into the Sanity studio and all that.

New Dinghy site part 4 – subgrid in a carousel
In this video we explore CSS subgrid by looking at the example of our project page which features a carousel that has some special requirements thrown at us by the layout.

New Dinghy Website Part 3 – Capturing projects in structured content
In the third part of this series we explore hands-on what it means to setup a document type in Sanity and how that helps us to create re-useable content for our website – and other channels!

New Dinghy Website Part 2: More structured content
In this second video in the series on how we're rebuilding our Dinghy website, we talk more about structured content and how it helps to keep content consistent and easy to update.

New Dinghy site part 1 – Quick example on how we use structured content in our new Dinghy Website
We're currently in the process of building our new Dinghy website. We're using Sanity as our content management solution and in this video we're sharing how we're using Sanity's structured content approach to make our content as re-useable and versatile as possible.

How to Involve Clients in the Concept Phase of a Website Project
Creating really good websites is a tough nut to crack! The key is to understand what the client really needs and wants. This article gives a little insight into how you get exactly that information.