FTI-Andersch Website Concept, Re-Design and Implementation


Project Details
| Duration | 6 months |
| Tools |
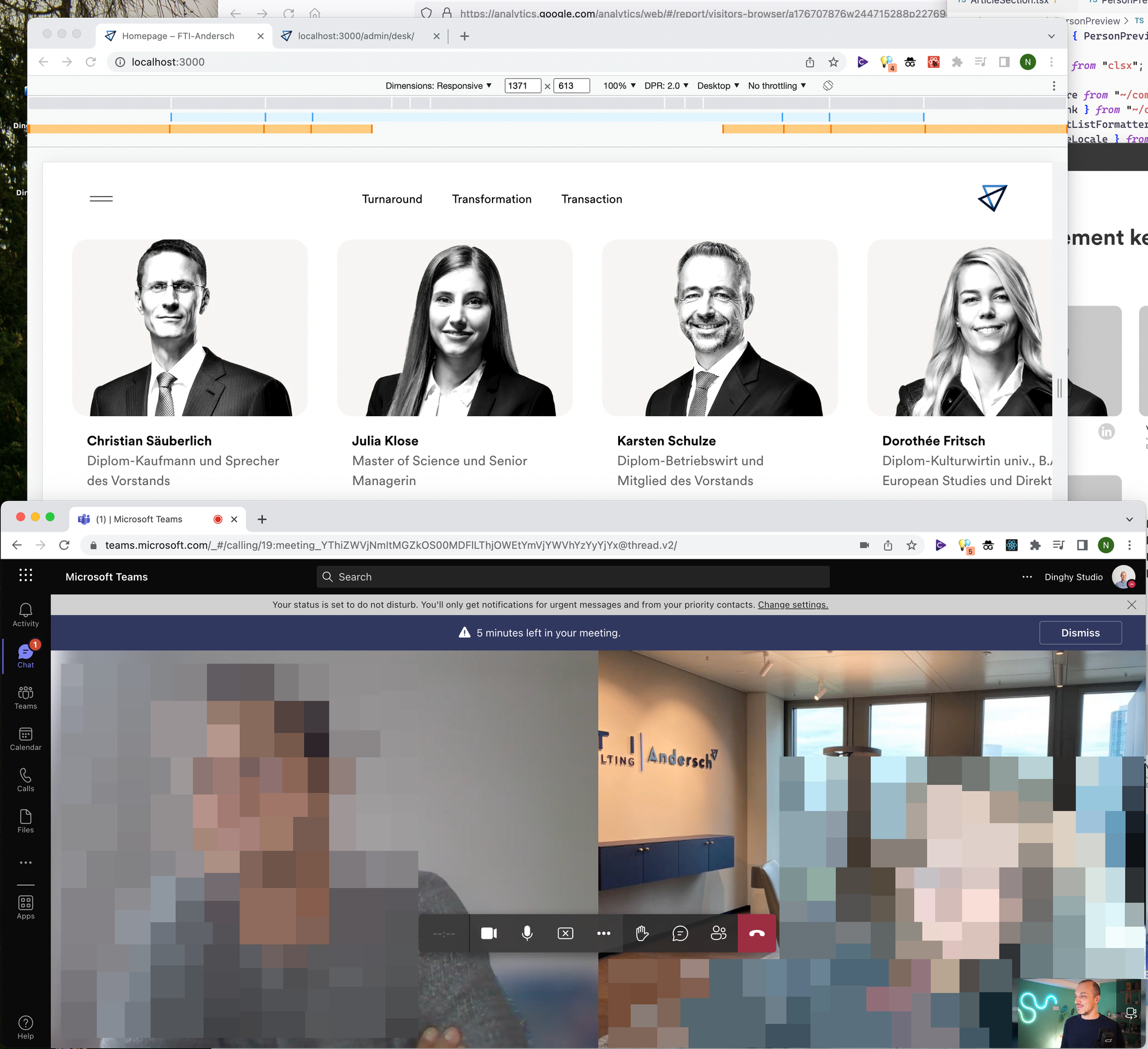
Re-design and re-launch of the Marketing website. From blank canvas to 400+ pages of responsive web content. Dinghy developed a user-centric website that is optimized for clear conversion goals, displaying unique visuals and compelling copywriting, in a bright and clear design language. To deliver a seamless and engaging online experience for their clients and visitors.
Objective & Solution
Andersch was acquired by the consulting giant FTI, their leadership team changed and market opportunities exploded. Acquisition strategies pivoted and the race towards leadership had started. FTI-Andersch needed a new way of communicating their services and also a brand new look.
Our solution for the international consultancy was to create a user-centric website with well-defined user flows and conversion goals. Supported by carefully crafted wireframes , compelling copy text, and visually appealing design. All implemented to deliver a seamless and engaging online experience for their clients and visitors.
Project Outcomes Link to this headline
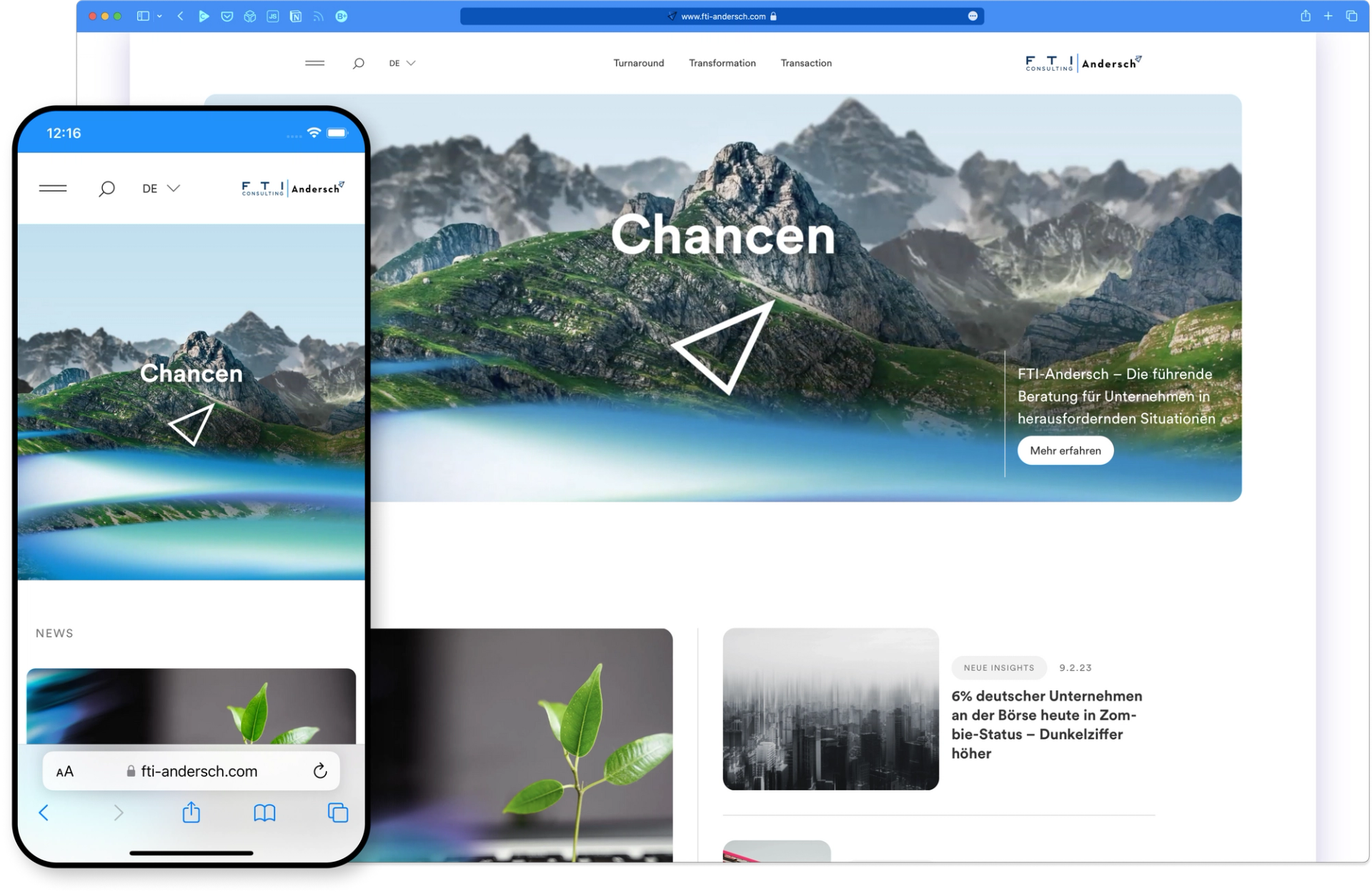
Multilingual Content Platform
Structured content platform to enable quick and convenient publishing of services, insights, blogs and more.
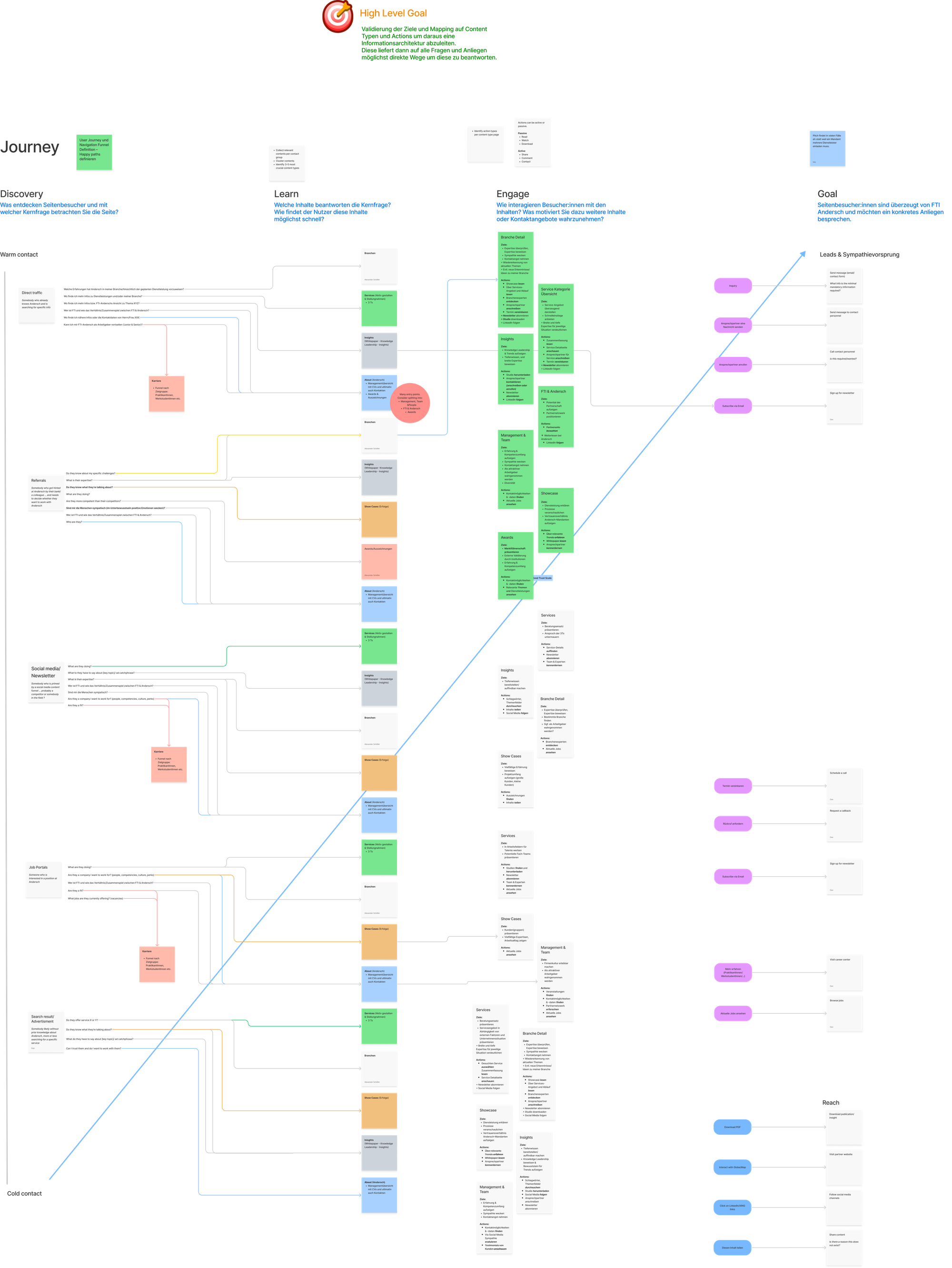
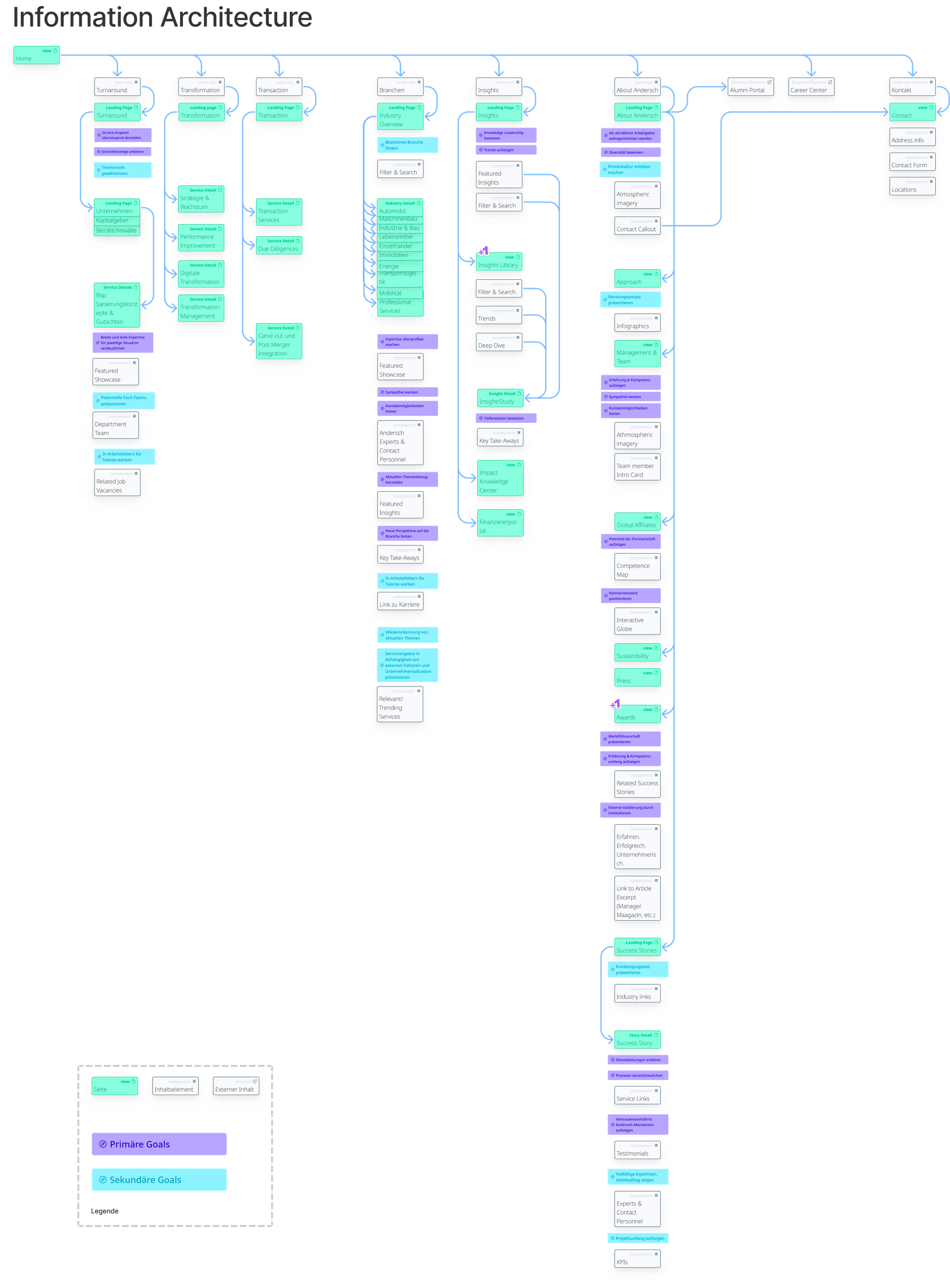
Revised Information Architecture
A new content strategy was implemented using extended funnel mapping to allow for easy navigation and discovery.
450+ Pages Migrated
The website’s existing pages were revised and migrated into the new information architecture.
Testimonial
We work together in a professional, creative, and solution-oriented manner, and look forward to future projects!
Project Deliverables Link to this headline
The following are some of the deliverables that were created for this project.

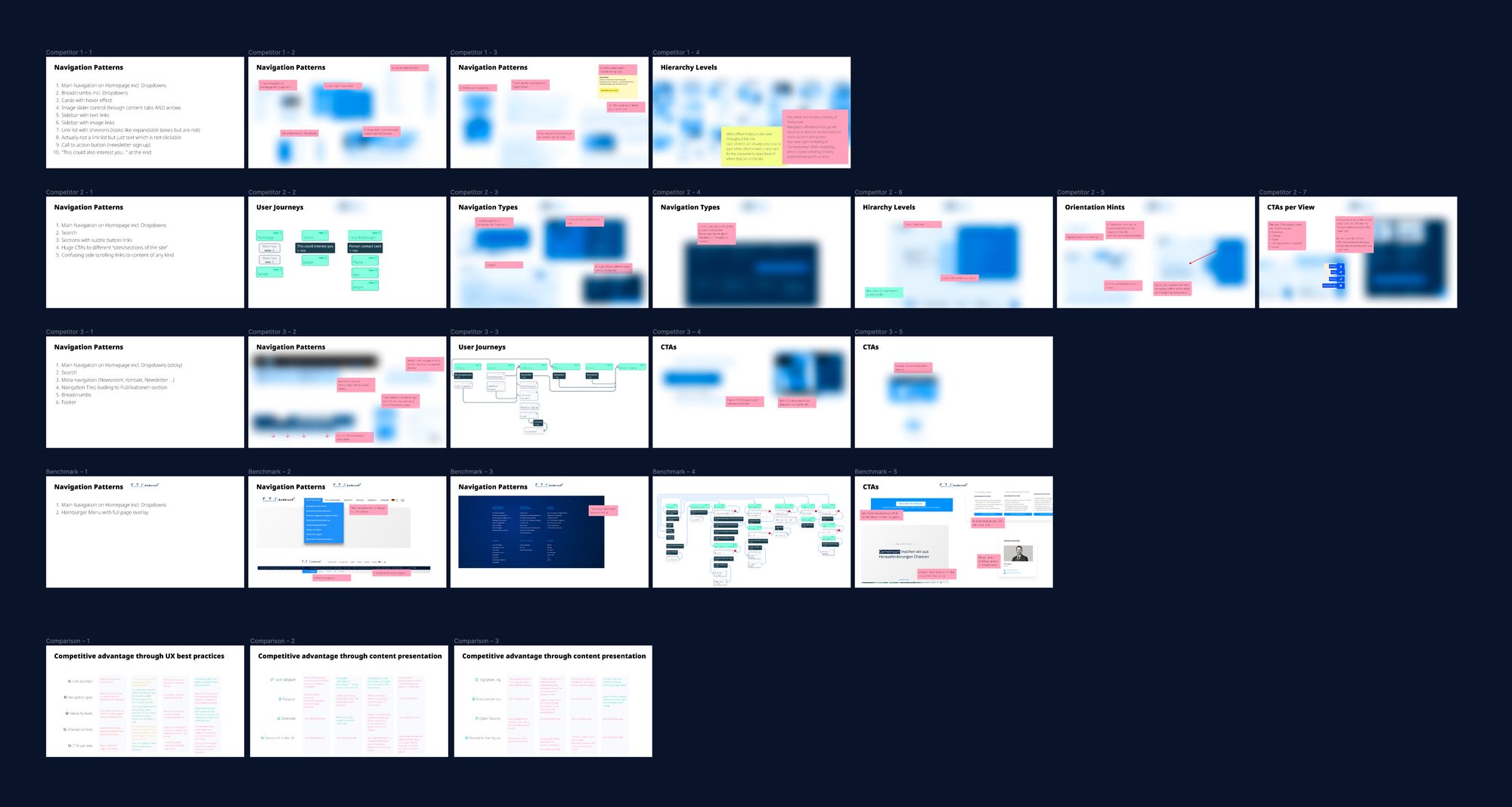
Competitor Analysis
Product StrategyUX driven analysis of competing websites to discover potential for differentiation.

Funnel Mapping
Product StrategyMapping content blocks with actions to define straight forward funnels for various stakeholders.
Wireframes
Product StrategyTo enable teams to work in parallel, we doubled down on creating comprehensive wireframes that are detailed enough to act as an inventory for copy texts, visuals, photos and animations.

Stakeholder Alignment
Product StrategyTo enable a smooth website relaunch, Dinghy took over the project management to align stakeholders and experts across different departments.

Information Architecture
Product StrategyContent blocks from the funnel mapping were compiled into a page hierarchy to offer easy content acquisition.
Website Implementation
ImplementationThe website frontend is based on the frontend framework Remix and comes feature packed: Multiple languages, lightning fast search using TypeSense, fully responsive and a flexible page builder.
Content Platform
ImplementationTo enable content authors to move fast and to work independently, we set an enterprise grade CMS using Sanity.io which focuses on structured content that can be re-used easily.







