Bike Sizing widget for smartfit – online sizing

Project Details
| Duration | 2 years |
| Tools |
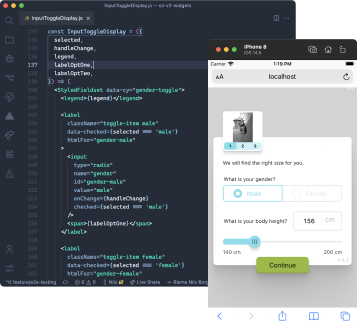
The challenge was to develop an interactive widget capable of sizing bicycles and providing size recommendations to users. This widget needed to be seamlessly integrated into various e-commerce websites. We successfully designed a low-code integration that not only increased sales but also provided peace-of-mind to the buyers.
Objective & Solution
Top 3 UX Research Insights That Saved Us from Disaster Link to this headline
User want to put in as much information as possible Link to this headline
We assumed that users wanted to put the least amount of information to get their accurate size, however users actually want to be able to put in the as much information as possible because they know that will bring them closer to a precise size.
Ride Style Jargon Link to this headline
Most users did not understand the ride style jargon, with this knowledge we made it essential to add descriptions of each ride style
The inclusion of new input method Link to this headline
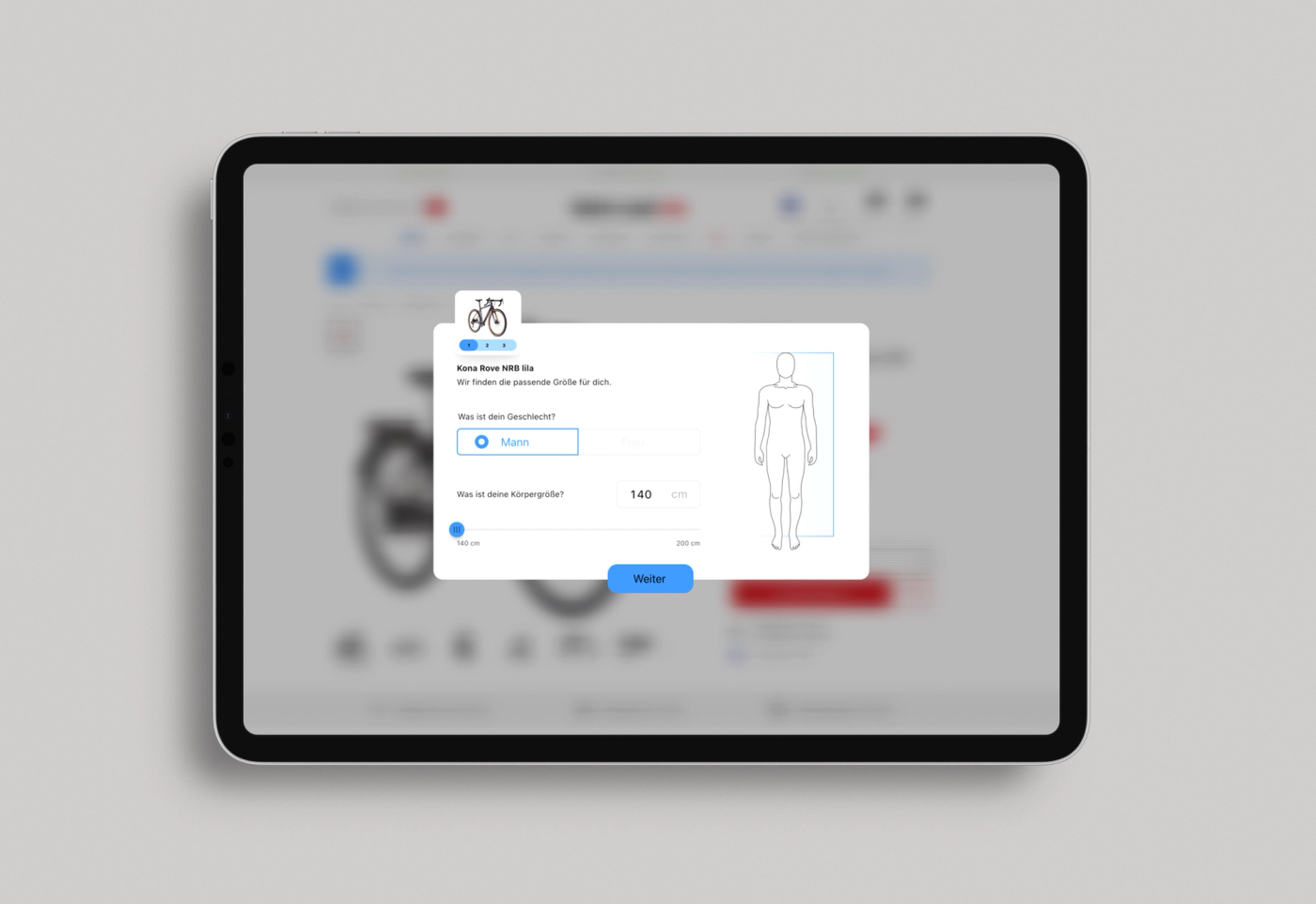
A new height input was designed to make entering measurements easier for users. After testing various options, this one proved to be the most successful, giving the team confidence in the chosen solution.
Project Outcomes Link to this headline
Low code e-commerce integration
Widget unlocks a large market through a low code integration into e-commerce platforms
Flexible tech platform
Flexible tech platform to launch multiple sizing solutions. replacing the complex in-store solution
Increased customer retention rate
Widget creates income per single sizing request. Clients growing business potentially scales revenue
Testimonial
That project grew into a major pillar sustaining our product suite. We're looking forward to many years of collaboration!
Project Deliverables Link to this headline
The following are some of the deliverables that were created for this project.

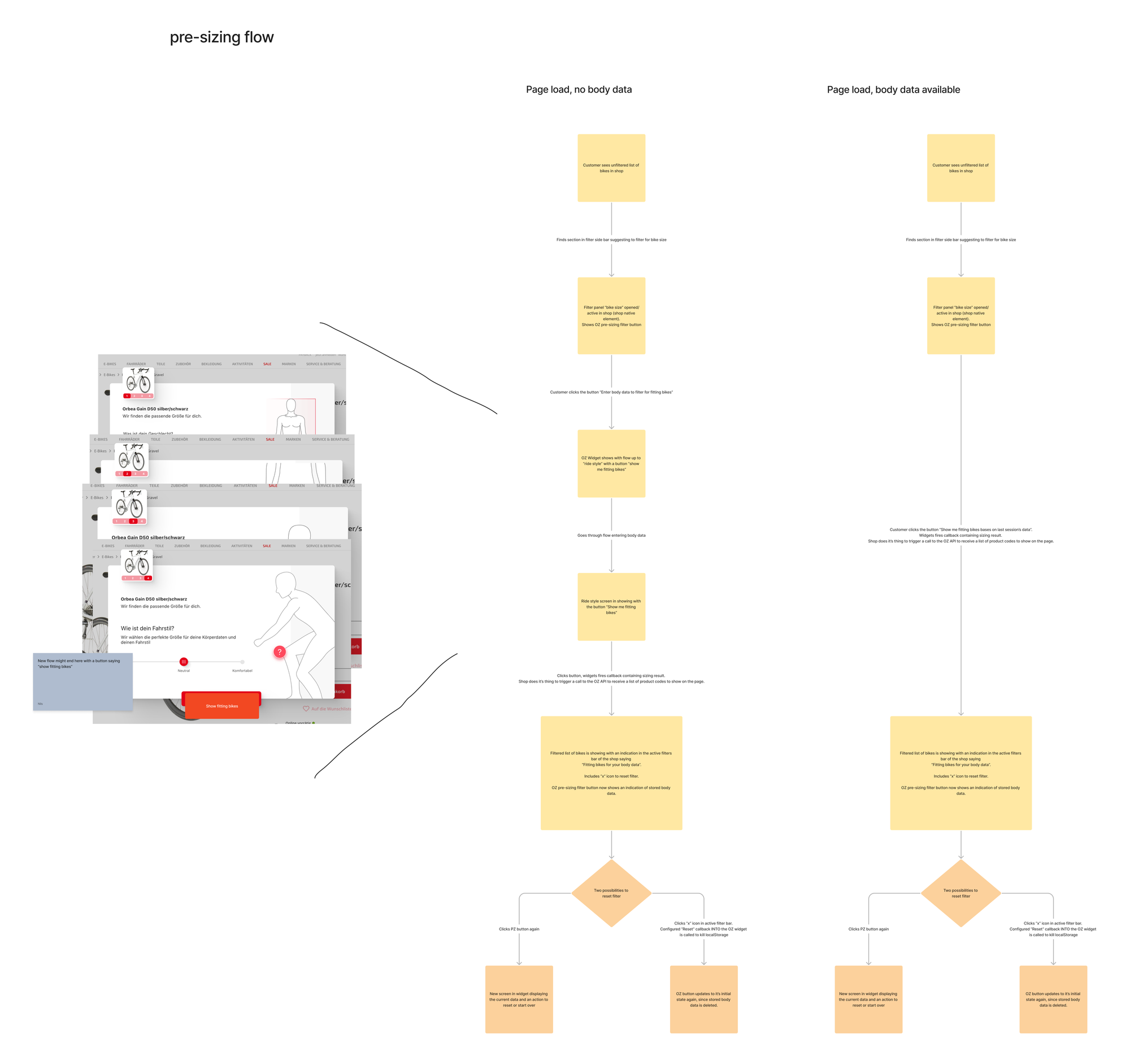
UX Concept
Product StrategyThe client came to us with a drawing on a napkin, we were able to flesh out this idea into a concept that included a roadmap, use cases and possible solutions.
Wireframes
Product StrategyBlueprint for each page which enables all teams to start work in parallel: UI design, copywriting, creating of visual content and web development all know what to do based these schematics.

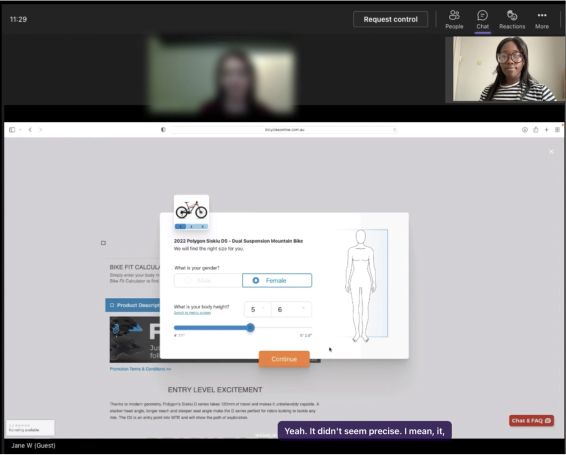
UX Research
User ExperienceTo validate assumptions made during the concept phase we set out to test the Online Sizing Widget. The widget was used to run user tests with user who had bought bikes online in the past month. The feedback we received was implemented and helped improved the user experience drastically.
UI Design
User ExperienceThis phase encompassed the visual layout, elements, and interactions of a digital interface, aiming to enhance user engagement and usability. It involved selecting colours, typography, icons, and arranging elements to provide an intuitive and aesthetically pleasing user experience.

Web Widget Development
ImplementationThe widget was developed internally. The development team focused on creating lightweight, customizable, and easily integratable elements to enhance user experience. The widget can be hosted externally or self-contained within the web page, allowing developers to enhance the functionality of a website without building everything from scratch.